Over the past five years, we've seen an increased demand for personalization in marketing, with stats such as "71% of consumers expect companies to deliver personalized interactions" (McKinsey and Company). Stats like these leave many businesses feeling as if they’re lagging behind if they don’t include personalization on their website. Many clients come to us looking for a piece of this “magic” marketing approach, but they often lack a clear vision of how to implement it (or even why they really want it). In this deep-dive article, we’ll break down personalization to give you a better place to start.
What is personalization?
Website personalization is the process of tailoring the user experience on a website to the individual needs and preferences of each visitor. It is akin to a salesperson in a brick-and-mortar store who remembers you, knows your preferences, and suggests products or services that fit your needs. Similarly, through personalization, a website can present relevant content, product recommendations, and special offers based on a visitor's browsing history, geographical location, device, time of visit, and more.
The key lies in dynamically adapting the content, layout, and navigation of the site to accommodate the visitor's specific characteristics or browsing history. By doing so, businesses can make their users feel understood, build stronger relationships, and ultimately improve conversion rates, customer loyalty, and overall sales.
How do you add personalization to a website?
There are two basic pieces to website personalization:
- Gathering data from your users to personalize their content.
- Dynamically changing the content and/or layout of your website based on each user’s data.
Gathering data
First, let’s cover the kinds of data that you may want to use for personalization. Personalization data can be split into three categories:
- Demographic — Information about a person such as their name, location, age, gender, industry, role
- Behavioral — Visited pages or products, engagement (e.g. have they submitted a contact form submission), time on site
- Contextual — Time of day, ad campaign
So how do we get that data? The most straightforward way to gather data from your users is to ask them. Companies such as Stitchfix start users with a detailed quiz experience that asks for a myriad of details to create a personal style profile. They go in-depth by allowing you to change preferences based on each category of clothing (e.g., tops, bottoms, pants, skirts, dresses). They collect a ton of data up front that then informs their recommendations from now until you stop using them. They also allow users to continue submitting preferences by sharing clothing examples where you can give a thumbs up or a thumbs down.
Some companies gather data through third-party tracking tools such as HubSpot, Optimizely, and Dynamic Yield. With HubSpot, you add a tracking script to your site, and they can track things like form submissions and other engagements. Once a user submits their info, it can be tracked and used within a personalization campaign or feature set.
Some AI recommendation engines, such as Algolia and Salesforce Einstein, allow you to send them user data that they then factor into their recommendation services. If you’re concerned about transmitting data to third parties, you can also manually track behavioral data. This might look like saving a record of the products a user has visited and which they have purchased. Then you can use that with custom logic to personalize your website.
Changing content and layout
Once you’ve gathered your data, the sky is the limit for how you then change and personalize the content and/or layout of your website. I’ll showcase a few examples based on different goals.
Look no further than Amazon.com to find a plethora of personalized recommendations they make in order to sell more products. Amazon makes heavy use of AI to recommend things based on your unique demographic attributes and behavioral data. They make it easy to buy things again that you’ve purchased multiple times, and even try to catch your eye with bargains by showcasing items that are currently on sale and match the tone of what you’ve bought before.

Some websites use personalization to improve functionality for their users and generally make things simpler and easier. LinkedIn has a quiz-style sales navigator tool that asks the user several questions to narrow their recommendations for the correct LinkedIn Premium plan. This reduces the pool of options from four to two, which significantly limits the likelihood of choice choke for users.

Still others personalize websites to better highlight information for users. Algolia leverages usage data so it can prioritize results higher that seem to match a user’s previous visits. For example, a user who has searched for iPhone 11 will see results for that more quickly when their search query is relevant.

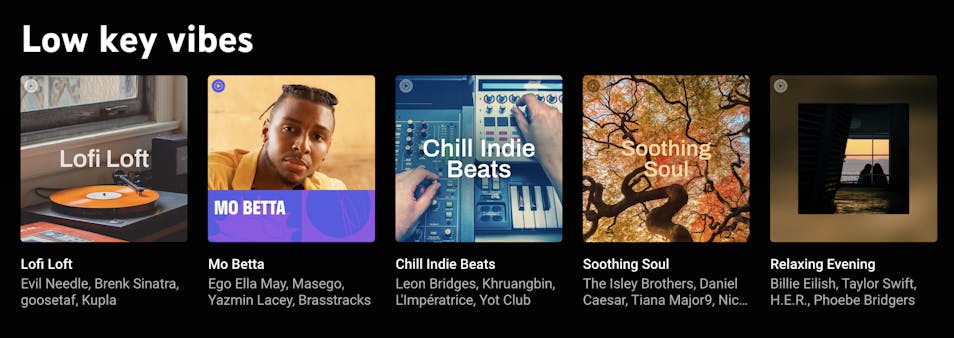
Music services are known for providing killer recommendations. YouTube Music recommends “low key vibes” at nighttime because it’s commonly chill time for most people.

Finding the why
Now that we know what personalization is and have some ideas for what to personalize, we need to step back and think about the purpose. Clients started asking us about personalization three or four years ago, and we’ve yet to have someone come in with a clear sense of what they want and why. It’s our job to help them find the “why.”
Focus on these steps to find a valuable personalization strategy:
- Identify your primary conversion(s) — Try to identify what makes the most positive impact to the business and center your strategy around personalization techniques that increase your conversions. If you sell things online, start there (leveraging some examples mentioned above). If you don’t sell directly online, consider using form submissions, email clicks, and phone-number clicks. You might want to include a lead form that acts as your primary conversion.
- Document all demographic, behavioral, and contextual data that might be available, starting with the list previously mentioned, and then consider what else you might be able to get from your users.
- Find your users’ primary differentiators — Then, combine those two steps by determining what key piece(s) of data can narrow and filter suggested products and services to increase conversions. For our clients, we find that industry, user role, and browsing/purchasing history tend to rise to the top.
Getting it right
While there are a myriad of benefits personalization can provide to your users, the negative consequences of going too far or getting it wrong can be way worse than the benefits.
Here are several dos and don’ts to guide your decision making:
❌ Don’t use personalization without a purpose — Just say no if you don’t have a real business and user case for personalization.
✅ Do consider the unique tradeoffs and benefits to your users — It’s important to get this right so your users don’t feel creeped out or stuck.
❌ Don’t trap your users — Users need a clear and quick exit strategy.
✅ Do give a clear way to opt out — It’s also a great idea to make it very clear when personalization is occurring through an established UI or content pattern (e.g. “Products For You”).
❌ Don’t bore users with a shallow pool of content — A risk of personalization is creating an echo chamber.
✅ Do tune your algorithm to show users something outside of their obvious associations— Incorporate new and trending items to let users explore beyond their usual comfort zones. The key to this is finding the right balance. We’ve all had experiences with social media platforms that just never seem to get this right.
❌ Don’t use a blanket algorithm — Some topics are sensitive and private. It’s truly best to avoid these.
✅ Do fine-tune for specific situations — You can and should tune your system to protect privacy where it matters most and avoid triggering content, which might mean not going there at all, especially for medical and health adjacent topics.
Simple personalization examples in Craft CMS
We’ll wrap up by highlighting a few examples of simple personalization strategies that Mostly Serious has implemented in Craft CMS.
OMB Bank
The quiz gathers the user’s identity (business or individual) as well as their product interest (loan, checking, or savings). We save those values as cookies for use in personalization throughout the site. The rest of the quiz simply gathers more detailed information to make a recommendation for a service, and then optionally requests the user’s email address. This quiz serves multiple important purposes:
- Helps a customer narrow their attention to a single product initially, making the decision path much simpler.
- Showcases other needs and interests that the bank has services for (in the third step).
- Gives us relevant data to further personalize the site to create compelling spell out initially: call to actions (CTAs).
These images show an example of a personalized CTA that lives high up on the homepage. The default state shows a sampling of products, whereas the personalized example focuses solely on the chosen individual’s identity (i.e. individual/personal).
Before Personalization

After Personalization

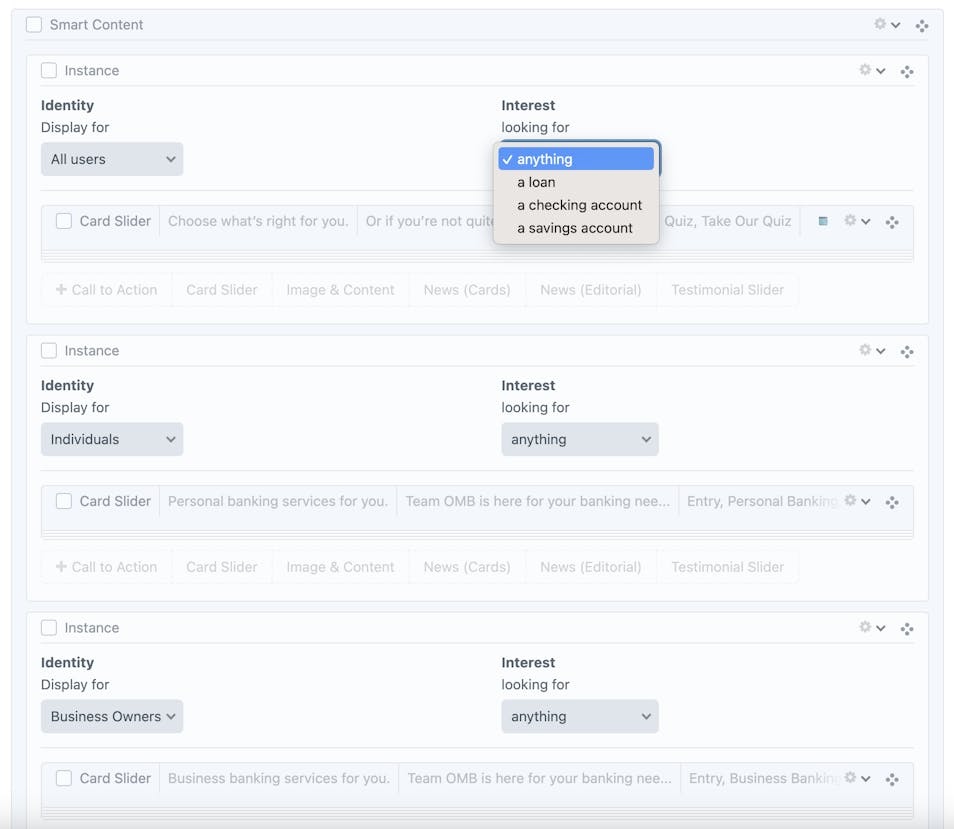
To give OMB’s content editors as much flexibility as possible, we built a Smart Content block that allows them add personalized CTAs (and more) to any page. We build our CMS’s to allow users to build content with blocks for the perfect pairing of consistency and flexibility, and this Smart Content block is just one important tool in their toolbox.

The Smart Content block allows a CMS author to tailor content based on a user’s selected identity and/or interest. For this example, OMB has chosen to only change content based on identity. We allow users to choose from a list of different block types, including CTAs, sliders, generic content, and news.
For our technical readers, here is a view of the code that drives this block.
This template is called from the greater block loop on our page. The bulk of the magic happens in the query for the block’s children. The query looks for children where the chosen identity matches or is null AND the chosen interest matches or is null. We prioritize identity over interest when there is more than one hit and limit the results to one. We also prioritize truthiness over null values (e.g. results where identity and/or interest match what is stored in the cookies).
Because the personalization logic happens on the server side, it would not work with full page static html caching (like Cloudflare). If you’re statically caching a page, you’ll need to pull the personalized content with JavaScript or some kind of dynamic include to bypass the cache.
JMARK
Since JMARK is an IT company whose audience is made up primarily of technical stakeholders, we also added a customization feature they would enjoy: light/dark mode. Users can click the moon/sun icons to flip between light and dark modes, and the effect translates to the entire site. We use a cookie to store the user’s choice on their device.
Dark Mode

Light Mode

Wrapping Things Up
We hope you’ve learned a few valuable things from our experience. If you’re looking for an agency to guide you to an effective personalization strategy, reach out via our contact form.
FAQs: Website Personalization & Craft CMS Strategies
1. What is website personalization?
Website personalization is the practice of tailoring content, layout, or navigation based on user data—like browsing behavior, location, or device. It makes your site feel more relevant and useful to each visitor.
2. Why does website personalization matter?
Consumers expect personalized experiences, and delivering them can increase engagement, loyalty, and conversions. Without it, you risk feeling generic in a world of tailored interactions.
3. How does personalization work in Craft CMS?
Craft CMS uses flexible content structures and modular blocks that can display different messaging, visuals, or layouts based on user segments or behaviors. This makes personalization scalable without hardcoding.
4. What data do I need for effective personalization?
Start with basic metrics like location, device type, or on-site behavior, then layer in CRM or analytics data for deeper targeting. The key is using data responsibly and transparently.
5. How do I implement a modular personalization strategy?
Break your site into reusable content blocks that can be swapped or adapted for different audience segments. This approach makes testing and scaling personalization faster and more cost-effective.
6. Can personalization improve SEO?
Yes—when it’s implemented carefully. Personalized content can increase user engagement signals (like time on site and lower bounce rates), which may positively influence search rankings.
7. Is personalization only for e-commerce sites?
No—any site that benefits from audience engagement can use it, from healthcare to B2B services. The tactics just shift based on your goals and audience.
8. How do I measure the ROI of website personalization?
Track KPIs like click-through rates, conversion rates, and returning visitor engagement. Compare personalized vs. non-personalized experiences to see the direct impact.








